
Fehler der Vergangenheit: Wie wir Gridelements systematisch ersetzen
Dies ist der erste Teil einer kleinen Blogreihe, in der wir Euch unseren Wechsel von Gridelements zu Containern und passgenauen Inhaltselementen näherbringen möchten.
Es geht uns ausdrücklich nicht darum, eine lang bewährte Extension schlechtzureden, sondern darum, aus vergangenen Fehlern bei deren Verwendung zu lernen.
Zu Beginn schauen wir daher selbstkritisch auf vergangene Arbeitsweisen zurück, bevor wir unser aktuelles Konzept vorstellen.
Einleitung
Eine Website besteht bekanntermaßen aus verschiedensten Inhalten: Texten, Bildern, interaktiven Elementen. Der TYPO3-Core stellt dazu einige Inhaltselemente bereit, etwa das variabel einsetzbare Element “Text & Medien”.
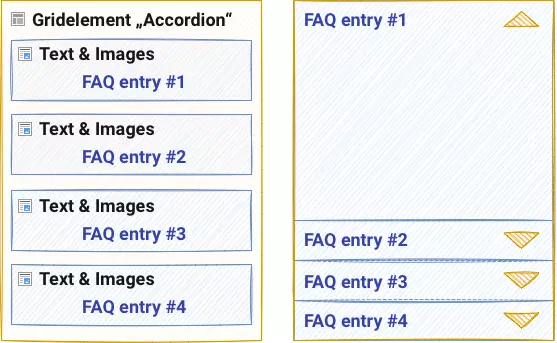
Für oft angefragte Module wie ein Accordion oder ein Slider/Carousel kann man eigene Inhaltselemente erstellen.
Wie haben wir es früher gemacht …
Einige TYPO3-Projekte existieren schon weit länger als das heute liebgewonnene Fluid-Templating. Zu Zeiten von css_styled_content wurde das Frontend-Rendering noch per TypoScript konfiguriert.
Für einige Inhalte haben wir schon immer eigene CTypes definiert, die auf den speziellen Einsatzzweck zugeschnitten wurden. Andere Elemente haben wir mit Layouts oder Frame-Klassen erweitert.
Auch die Gridelements-Extension hat uns viele Jahre treue Dienste geleistet. Dessen Feature-Liste ist lang; neben der Erstellung mehrspaltiger Container haben wir Gridelements aber auch zur Konfiguration spezieller Inhaltselemente verwendet. Und da begannen die Probleme.

… und was lief dabei nicht optimal
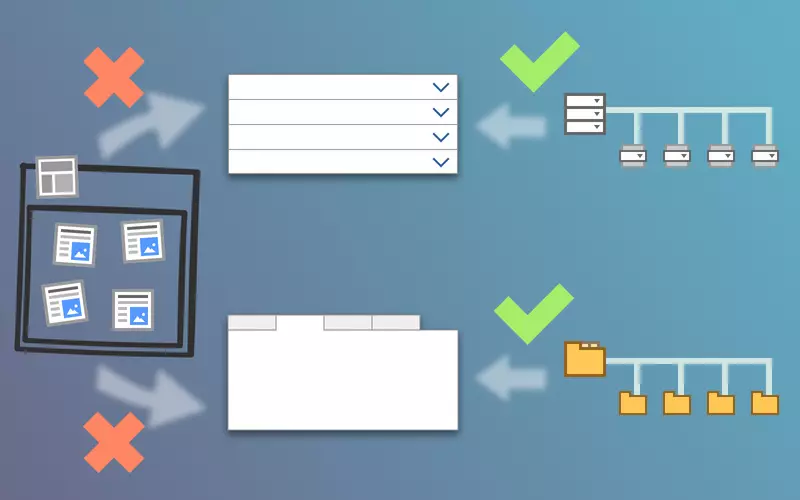
Über TypoScript lässt sich definieren, dass Inhaltselemente innerhalb eines Gridelements im Frontend ein abweichendes Rendering erhalten. Aus einer Gruppe von “Text & Bild”-Elementen wurde dann – je nach Eltern-Gridelement – ein Accordion oder aber eine Gruppe von Tabs (Registerkarten).
Die gewünschte Gestaltung kann auf diese Weise erzielt werden. Aber es bedeutet auch: dasselbe Inhaltselement sorgt je nach Position im Layout für eine komplett andere Ausgabe. Dieses Verhalten ist für Redakteure nicht gerade intuitiv.
Uns Entwicklern beschert das Templating per TypoScript auch nicht gerade ein Hochgefühl. Möchte ich noch auf mehrfach verschachtelte Elemente und Flexform-Settings eingehen? Hm, lieber nicht.
Der Schritt weg von Gridelements
An unserer damaligen Interpretation von Gridelements trifft die Extension natürlich keine Schuld. Es scheint damals allerdings gängige Praxis gewesen zu sein; davon zeugen zumindest Projekte, die wir übernommen haben.
Mit neuen technischen Möglichkeiten haben wir immer auch unsere Arbeitsweise angepasst. Und inzwischen ist für uns der Zeitpunkt gekommen, Gridelements (aus verschiedenen Gründen) durch andere Lösungen zu ersetzen.
Eine dieser Lösungen ist die Verwendung der Container-Extension. Aber sie ist für uns nur ein kleines Puzzleteil.
Wie entwickeln wir Inhaltselemente heute?
Kundenspezifische Elemente erstellen wir so nah am TYPO3-Core wie möglich. Das erleichtert spätere Upgrades; außerdem sind die Arbeitsschritte so schon jedem Entwickler vertraut.
a) Inhaltselemente
- Frame-Klassen oder eigene TCA-Felder nutzen wir für Einstellungen mit geringen Auswirkungen auf das Layout, z. B. eine Hintergrundfarbe.
- Zur Umsetzung eines speziellen Renderings definieren wir Custom Content Elements, etwa für ein Keyvisual.
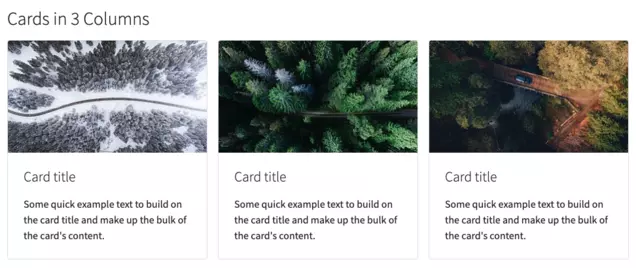
- Wenn mehrere strukturell ähnliche Elemente gruppiert ausgegeben werden, greifen wir auf Inline-Elemente (IRRE) zurück. Typische Beispiele dafür sind Cards oder das mehrfach erwähnte Accordion.
- Sofern sich das Bootstrap Package für das Projekt eignet, erhalten wir dadurch bereits einige gängige Inhaltselemente.
b) Seitenstruktur
- Mit Backend-Layouts definieren wir ein- und mehrspaltige Seitenlayouts.
- Falls wir variable mehrspaltige Layouts benötigen, greifen wir auf EXT:container zurück.
- Mit EXT:content_defender beschränken wir die Nutzung von Inhaltselementen sowohl in Backend-Layouts als auch in Container-Elementen.


Was sind Container für uns?
Bei der Verwendung von Container-Elementen ziehen wir klare Grenzen:
- Primär ermöglichen sie ein mehrspaltige Aufteilung von Inhaltselementen verschiedenen Typs.
- Bei Bedarf können sie auch verwendet werden, um mehrere Inhaltselemente zu gruppieren und z. B. mit einer Hintergrundfarbe zu versehen.
Falls die Inhaltsstruktur dieser Gruppe aber in der Praxis immer ähnlich ist, empfiehlt sich auch hier eher ein Custom Content Element.
Ein Card-Layout wird mit Containern nicht umgesetzt – dafür eignen sich IRRE-Elemente besser. Container sollten auch nie das Rendering ihrer Kindelemente (grundlegend) beeinflussen.
Zusammengefasst
Jedes neue Inhaltselement besitzt einen klaren Einsatzzweck und nur die Auswahlfelder, die wirklich benötigt werden. Details im TCA können die Pflege benutzerfreundlicher gestalten, etwa durch die Ergänzung von Icons.
Strukturen werden über Backend-Layouts definiert und ggf. mittels Container-Elementen variabler gestaltet.
Alle Elemente behalten immer ein nachvollziehbares Verhalten für den Redakteur: ein Text-Element wird nicht plötzlich zum Teaser, nur weil es an anderer Stelle positioniert wurde.
Im nächsten Teil geht es um eine Bestandsaufnahme des Projekts und notwendige Planungen.
Wir freuen uns, wenn Ihr diesen Beitrag teilt.
Kommentare
waldo
Dass es mit Gridelements in der Entwicklung nicht immer optimal war ist klar.
Aber sich jetzt statt auf eine, auf zwei Extensions zu stützen ist m.E. auch nicht optimal, oder ?
Sebastian Klein
Hallo Waldo. Aus unserer Sicht sind "container" und "content_defender" zwei schlanke Extensions, die jeweils genau eine Aufgabe erfüllen – und dies zuverlässig sowie nah an der Arbeitsweise des aktuellen TYPO3-Core umsetzen. Neue, kompatible Versionen sind meist zeitnah nach Release der neuen LTS-Version verfügbar. Und falls irgendwann der schlimmste Fall eintreten sollte – eine der Extensions wird nicht mehr vom bisherigen Entwickler weiterbetreut –, erleichtert uns eben dieser schlanke Ansatz es uns, diese Extension selbständig an die nächste TYPO3-Version anzupassen.
Miloni salot
The depth of your explanations and the practical examples made it so much easier to understand.
Your attention to detail is impressive, and I'm excited to check out your other TYPO3-related articles. we've also written a detailed guide on this topic. you can find blog at https://t3planet.com/blog/migrate-typo3-gridelement-to-container/ .